ブログに Not Found なページを出すことにしました 〜NginxとWordrpressで404〜
ページが見つかりませんのページが質素だった…
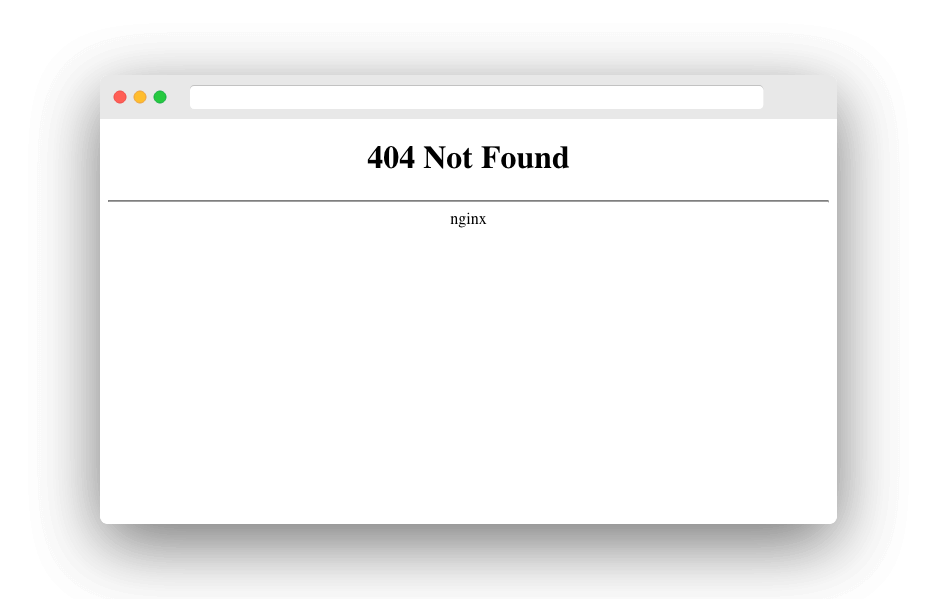
このブログは以前の記事で、WordPressで構築してます!PHPのバージョンをアップしました!というのをご紹介したのですが、ページが見つかりません(いわゆる、404 Not Found)を出すときに、以下のページを出してはいました。Webサーバの標準のページなのでものすごくしょぼい、ダサい。

Webサイトおよびブログを運営する上では、ユーザ(閲覧者)にわかりやすい画面でなければ行けないというのは管理者にとっては重要なことです。…ということで、細かいことですが404のページをブログ標準の画面に変更することにしました。カスタマイズ第2弾です。
Webサーバの設定を変更
ミッションとしては、ブログにアクセスしたときに削除された記事などがあった場合に「このページは見つかりません」の文言だけを出すだけでなく、ブログ標準のヘッダ・フッターを表示してメッセージを出すこと。
…ということは、Wordpressの404ページを出す仕様にするため、Webサーバの設定を変更する必要があります。
Nginxサーバのconfファイルを変更します。今回は、afpk.info.conf ファイルというこのブログの設定ファイルを変更していきます。
また、変更の詳細については以下の記事を参考にさせていただきました。
https://qiita.com/noracorn92/items/1a0da93b671cf7dd3718
#★server ディレクティブ内の設定を変更する
server {
listen 80;
listen 443 ssl;
#(省略)
#error_page 404 /404.html; #頭に「#」をつけてコメントアウトする
error_page 404 = @notfound; #★追記する
#(省略)
#★以下を追記する
location @notfound {
include fastcgi_params;
fastcgi_index index.php;
fastcgi_param SERVER_NAME $host;
fastcgi_param SCRIPT_FILENAME $document_root/index.php;
fastcgi_param QUERY_STRING error=404;
fastcgi_pass 127.0.0.1:9000; #★ディストリビューションおよびPHP-FPMの設定方法によって記述の変更あり
}
}これを設定することで、あふぱくブログに、ブログデザインの404ページを表示することができました!
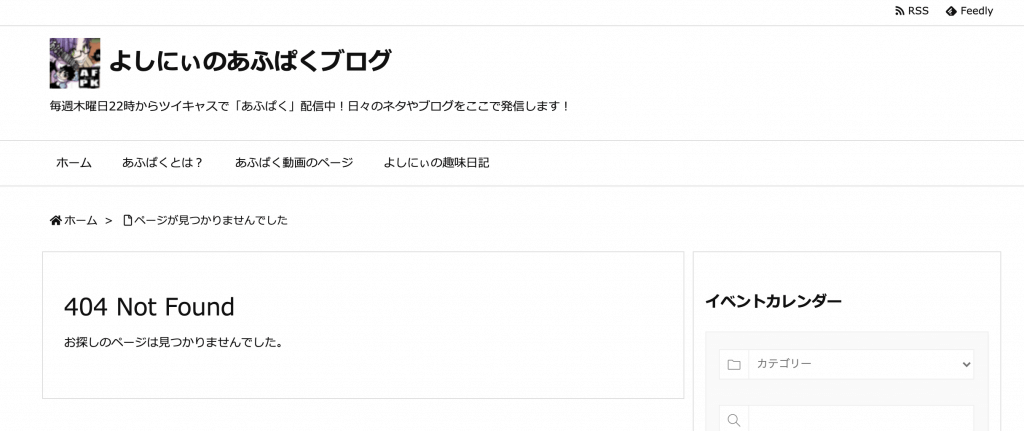
ためしに、記事を消したページで試してみると以下のような画面が表示されました。

お!しょぼくない!!
設定をちょこっと変えることで、全然見栄えの違うページになります。
みなさんもWordpressでサイトを作ったり、ブログを作る時の参考にしてみてはいかがでしょうか?